مرحبًا بعودتكم لاكتشاف طرق جديدة وأكثر إثارة لجعل أنفسنا غير ضروريين في سباق التسلح الذكاء الاصطناعي...
أنا فقط أمزح، هل صدقت ذلك؟ كالسمكة التي ابتلعت الطُعم... دعونا نتحدث عن كيف يمكننا استخدام الإصدار 0 والمؤشر لتسريع بناء خط أنابيب الواجهة الأمامية و فعليًا التكرار بشكل أسرع.
البدء
v0 هي أداة واجهة مستخدم توليدية تم تدريبها على أفضل الممارسات الداخلية وتستخدم shadcn/ui & Tailwindcss. ينبغي لتطبيقك/موقعك الإلكتروني أن يستخدم Tailwindcss للاستفادة القصوى من هذا المقال، ولكن لدينا نصيحة لك إذا لم يكن كذلك في وقت لاحق من هذا المقال.
رائع، الآن بعد أن قلنا ذلك دعونا نفترض بعض الأمور. أنت مطور ويب، وأنت تقوم ببناء موقع إلكتروني (هذا ينطبق أيضًا على تطبيقات الويب) وأنت تتطلع لبناء بعض الكتل لمنشئ الصفحات.
يجب أن يكون لديك:
- نقطة مرجعية معينة لما ترغب في بنائه
- لا تقلق إذا لم يكن لديك أي شيء الآن، نحن نعتقد أن أفضل طريقة لتعلم شيء ما هي عن طريق نسخ تصاميم الآخرين - ولهذا السبب سنقوم بذلك مع TailwindUI اليوم!
- تم تحميل المؤشر
- إذا لم تكن قد استخدمت Cursor من قبل، فهو في الأساس VS Code مدمج مع الذكاء الاصطناعي، لكن هذا يقلل كثيرًا من قيمته. إنه مثل القول بأن ChatGPT مجرد نسخة أفضل من SmarterChild
- بيئة نكست.جي إس
- تشغيل
npx create-next-app@latestواختر إعدادك. فقط تأكد من اختيار نعم لـ TailwindCSS. - فيما يلي رمز الغش لأفضل إعداد بيئي
- تشغيل
What is your project named? v0-turbo-modeWould you like to use TypeScript? YesWould you like to use ESLint? YesWould you like to use Tailwind CSS? YesWould you like to use `src/` directory? YesWould you like to use App Router? (recommended) YesWould you like to customize the default import alias (@/*)? NoWhat import alias would you like configured? @/*
- قدرة انتباه قصيرة جدًا
- هذه لن تكون تدوينة طويلة، لأنني لا أستطيع التحمل لكتابة أكثر من ألف كلمة، فاستعدوا... لقد انطلقنا!
ابدأ بالعمل
ربما قد خمنتم السبب وراء قولنا بأننا نقوم بإنشاء مُنشئ صفحات، لأنه في الغالب، تكون البنى الأساسية بسيطة والتي غالبًا ما تظهر بشكل مستطيلات نسبيًا على الصفحة.
لذا سنبدأ بتقسيم واجهة المستخدم إلى قطع صغيرة جدًا تتناسب تقريبًا مع ما تريده كمكون. التفكير في المستطيلات - تريد الضغط على ⌘ + Shift + 4 وأخذ لقطة شاشة مستطيلة تمامًا للمكون الذي ترغب في بنائه. نصيحة محترف: إذا أردت تضمين أشياء مثل الظلال تأكد من التقاط لقطة للشاشة لـكامل الظل، حتى حيث يتلاشى إلى الأبيض.
للحصول على مكان رائع لإتقان هذا، وربما إزعاج آدم واثان - سنستخدم TailwindUI ونأخذ لقطات شاشة لمكوناتهم.
ملاحظة جانبية: نوصي بشكل صادق بشراء TailwindUI في وقت ما أيضًا، لأنه يحتوي على مكونات رائعة.

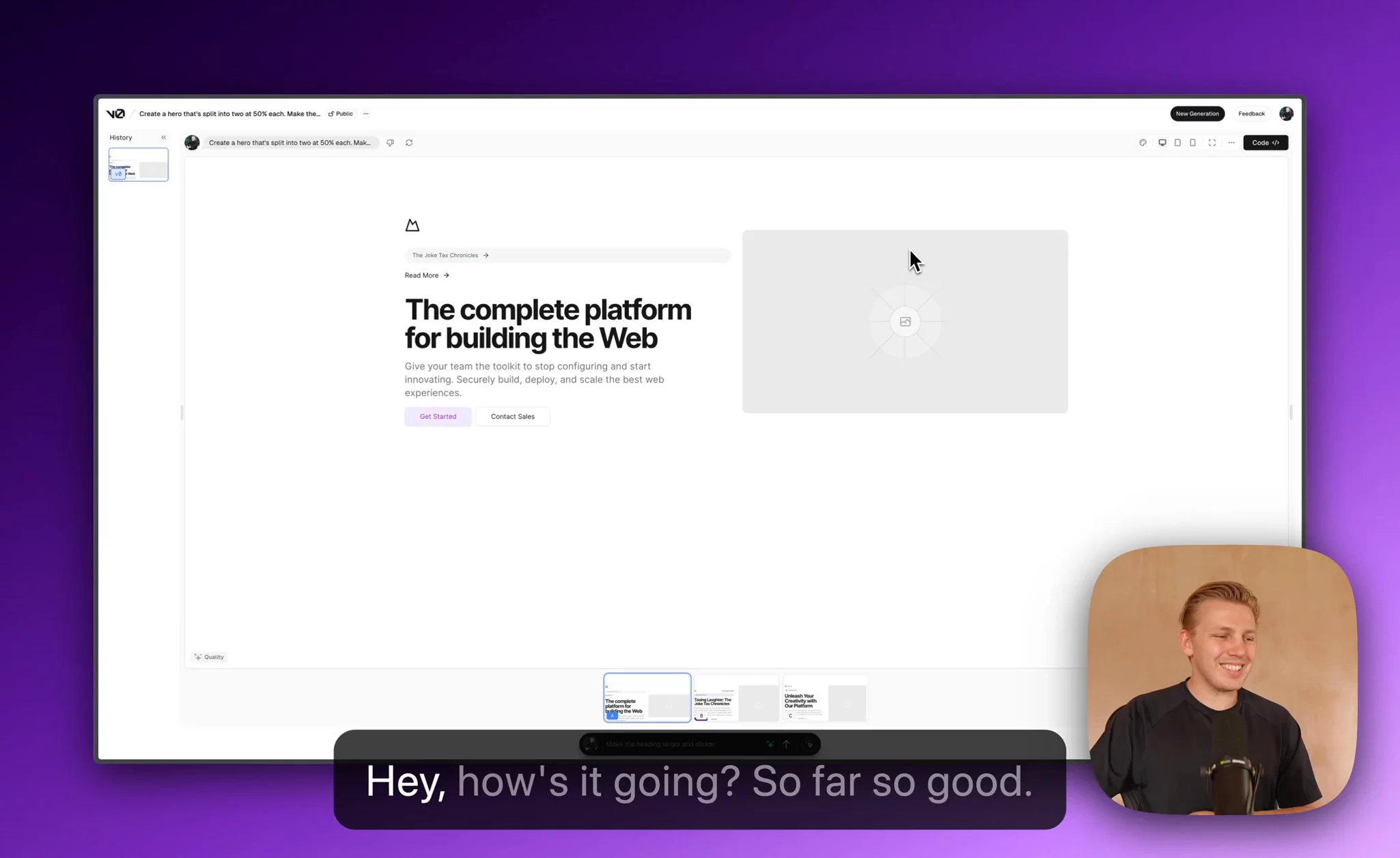
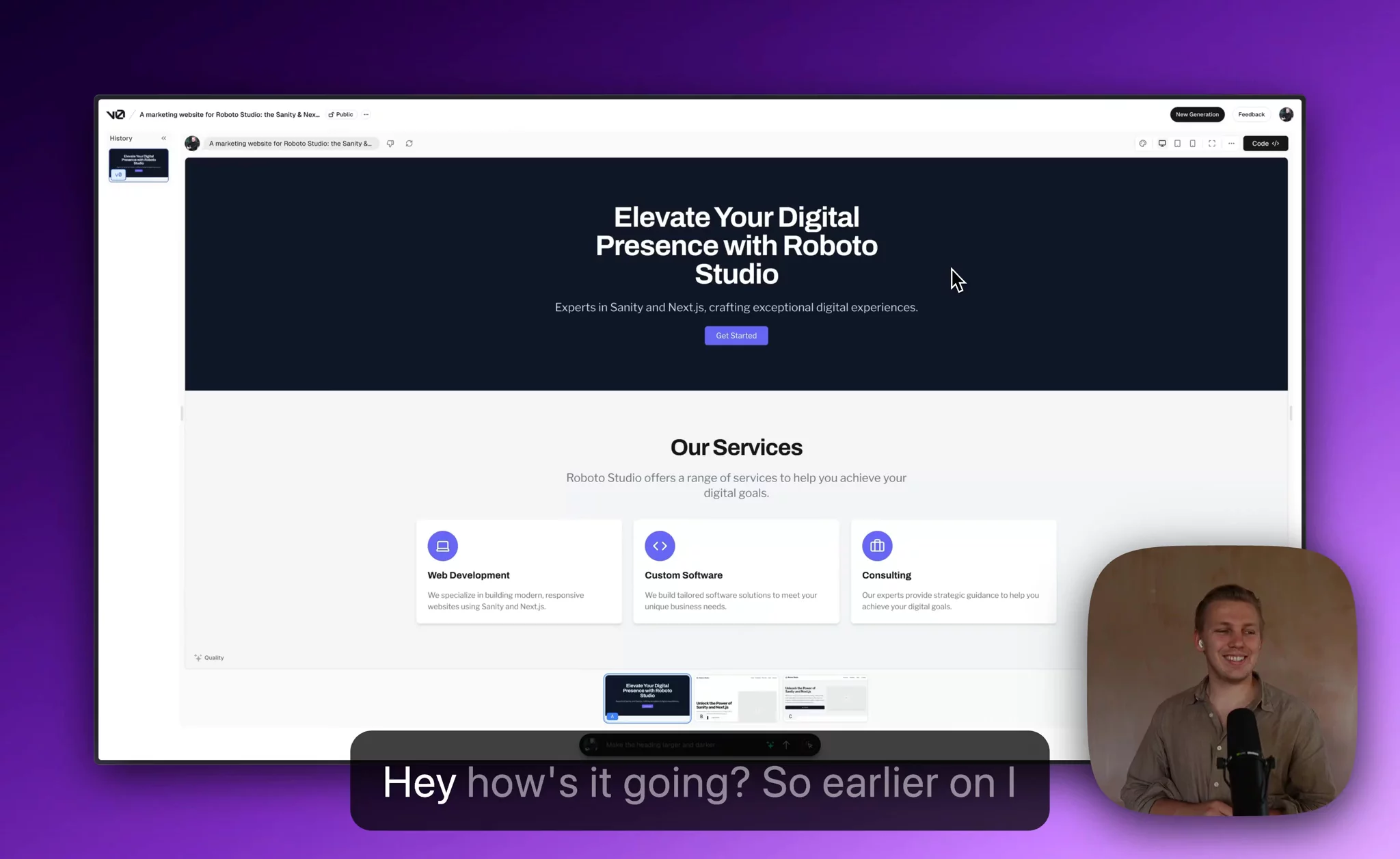
الآن ما عليك القيام به هو إسقاط هذه الصورة مباشرة في v0 وكتابة وصف موجز لما تريد. بشكل عام، كلما كان الوصف أكثر شمولاً، كان عليك القيام بتدخلات أقل في v1،v2،v3. باختصار، قِس مرتين وقطع مرة واحدة.
كيف كانت النتيجة؟ هل تريد رؤية ما لدينا؟ ها هو! في رأيي الخيار C هو الأفضل. لكن تخيل ماذا؟ لم أقم فعليًا بإسقاط الصورة هناك, بل قمت بإنشائها فعليًا من الأمر نفسه دون لقطة الشاشة. ما رأيك في هذا التحول؟
قم بدمج ذلك
لأنك قمت بالفعل بإعداد بيئة Next.js الخاصة بك، سنقوم بدمجها مباشرةً باستخدام معرف المستخدم الخاص بك. إذا أردت استخدام معرفنا فهو npx v0 add D9PTKPabHkZ
رائع، الآن لديك مكون جميل مضاف إلى بيئتك التالية ويمكنك البدء في تجميعه معاً باستخدام المؤشر
مكافأة: قم بتخصيص الثيم الخاص بك
لذا ربما سترغب في تخصيص الأنماط الناتجة عن الإصدار v0. نظرًا لأنه تم تدريبه على shadcn/ui، هناك طريقة سريعة ورائعة للقيام بذلك.
تحقق من مولد الثيمات هذا. فقط الصق لون شركتك الأساسي وستكون قد قطعت شوطًا كبيرًا.
اكتب أطول تلميح في العالم
هل سبق لك أن كنت في محادثة وطرقت موضوعًا معينًا وكان هناك شخص متحمس بشكل جنوني لهذا الموضوع وبدأ بالحديث بحماسة؟ تعرف، مثل سؤال مستخدم لينكس بالخطأ لماذا تبدو نوافذه غريبة.
أريد منك أن تفعل الشيء نفسه ولكن أفصح عن كل التفاصيل الدقيقة لكيفية تفضيلك تطوير المكونات. أنا جاد.
- هل لديك مكوناتك في تخطيط عمود مركزي؟
- هل تستخدم تخطيطات سائلة أو حاويات؟
- هل تستخدم HTML الدلالي المحدد لمكونات محددة؟
- حجم نصف قطر الحدود الخاص بك
- تستمر القائمة
ببساطة اذهب واكتب الكثير من المحتوى، لا تقلق بشأن ذلك، ليس وكأنك ستضطر لقراءته.
بمجرد أن تقوم بإنشاء هذا، قم بتوصيله بـ Cursor. سأعطيك مثالاً موجزاً عن أحد منتجاتنا. إنه متحيز جداً لبناء الصفحات لكنه يعمل بالنسبة لنا ويوفر بعض الاتساق في الطريقة التي نرتب بها مكوناتنا.
كلما استخدمنا حاوية مركزية، ستكون دائمًا بالهامش الافتراضي من الأعلى والأسفل بمقدار 16 وبتبطين مناسب، وعادةً ما تكون بأقصى عرض max-w-7xl ما لم يُحدد خلاف ذلك وmx-auto لتوسيطها. إليك مثال:<section className="my-16 px-4 lg:px-0"><div className="mx-auto max-w-7xl">…</div></section>إذا كان لشيء ما خلفية، فعادةً ما نعرضها بهذه الطريقة ونخرج عن النمط عندما يكون كتلة مُنشئ الصفحات. خذ المثال أعلاه وقم بتعديله قليلاً إلى هذا<section className="my-8 px-4 lg:px-0"><div className="py-8"> //طبقة الخلفية<div className="mx-auto max-w-7xl">…</div></div></section>نفضل دائمًا استخدام الشبكة بدلاً من الفلكس إلا إذا كان الأمر يتعلق بعلامتين شقيقتين، وفي هذه الحالة فقط يمكنك استخدام الفلكس. إليك مثال حيث نستخدم الفلكس:<div><img/><p>بعض النص</p></div>نستخدم دائمًا html الدلالي المناسب
إليك مثالًا بسيطًا جدًا على استخدام ما سبق لتقييده في عمود واحد مع الحاوية المرنة:

هيا نمر عليه
لذا سنأخذ الكود الذي لدينا أعلاه ونعرض لكم مثالاً واقعياً حيث يصبح هذا مفيداً، وكمكافأة سنقوم أيضاً بربط بعض الخصائص وتوليد محتوى استناداً إلى أنواع المكون.
إنها ساعة ضخمة نوعًا ما تستغرق حوالي 10 دقائق، لكنها تعرض لك العملية بأكملها، بما في ذلك الأخطاء، للانتقال من نموذج أولي v0 إلى كتلة بناء صفحات مخصصة وظيفية بالكامل.

مكافأة: جعله يعمل مع واجهة مستخدم Chakra
قبل أن تبدأ بالسؤال إذا كنت بخير، أمضيت وقتًا طويلاً في الشمس أو أنني فقط أمر بيوم سيء. لا، أنا لست كذلك.
السبب في إضافتي لهذا القسم هو أن معظم الناس سيكون لديهم إطار عمل قديم، مع قاعدة كود قديمة (نحن أيضًا). فلماذا لا نجعل الأمر أسهل للترحيل كل هذه التقدمات التكنولوجية الجديدة إلى قاعدة الكود القديمة الهشة؟ هذا هو السبب.

مستقبل الإصدار 0
حسنًا، نحن لواحدنا متحمسون للغاية بشأن توليد أو استيراد رموز/ثيمات التصميم إلى الإصدار v0. أي طريقة تقربنا من تلك الانطباع الرائع بـالمكون الأولي الفريد من نوعه ستكون بمثابة انتصار في كتابنا. سيكون من الرائع أيضًا أن نتمكن من إعداد ثيمات متعددة لعملاء متعددين في الوقت الفعلي.
هامش حول مطوري واجهات المستخدم المستقبليين
لم أرَ نهاية للمشاعر السلبية في كل مكان حول مستقبل تطوير الويب والذكاء الاصطناعي وكيف يجب أن تتوقف عن السعي وراءه كمسار مهني. هذا هراء. الشيء الوحيد الذي سيفعله هذا هو أن يميزك عن الجموع بقدرتك على إنشاء واجهة مستخدم في نفس الوقت الذي استغرقه 'الطفل تيمي المتحمس للنقاء' لبناء زر 'مصمم بإتقان'
لأولئك الذين يتذكرون أيام دريمويفر... هل تعتقد أن أي شركة قالت - يا للعجب، أتمنى حقًا أن نتمكن من توظيف المزيد من المطورين الذين يقضون 15 دقيقة لإنشاء زر عن طريق كتابة النص داخل صورة بصيغة png في فوتوشوب وتصديرها. بالطبع لم يفعلوا ذلك، فقد أرادوا الأشخاص الجدد الذين يستطيعون إضافة سلسلة نصية إلى أزرارهم مباشرةً في html، وتنسيقها باستخدام بوتستراب. هؤلاء هم من تم توظيفهم.
لا تفوت الموجة، تعلم كيفية البرمجة والتحفيز وكن أسرع في جعل الأشياء جيدة. إنها ليست صعبة حقًا إذا كنت أفهمها.

